
Javascript and the Document Object Model (DOM)
 5 min
5 min
Javascript and the Document Object Model (DOM)
In this article I summarise basic Javascript concepts, the Document Object Model (DOM) and the Google Chrome Developer Tools (DevTools) which I have been studying the last week.
Javascript and it's relationship to HTML and CSS
Javascript is the interactivity of a webpage. It is a scripting language that allows you to dynamically update content, control multimedia, animate images, etc. It allows you to do a lot on a webpage which i won’t describe in detail in this blog post as it can lead down to very deep rabbit holes!
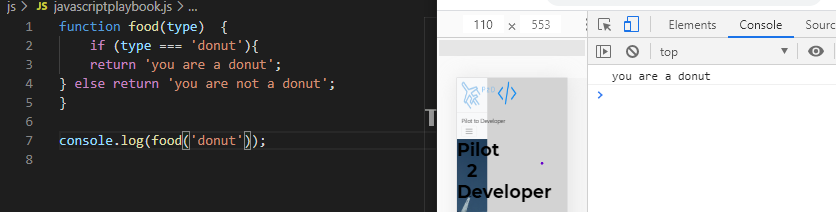
What is Control flow?

Control flow is the order in which the computer executes statements in a script. So in the above example, the computer will check the if statement first to see if the parentheses is true, if it is then it will return the first statement, if it is not then it will return the second.An example is how you prep the aircraft for flight. You need to check the weather, file the flight plan, do the preflight etc. In a specific order, if a condition isn’t met (you haven’t filed a flight plan) you need to meet that condition before you can proceed.
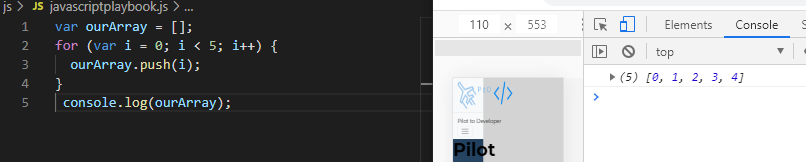
What are Loops?

JavaScript loops run a block of code repeatedly - until a certain condition is met. We often hear the term “iterating” over something like an array, this is the same as looping. There are different types of loops such as:
- for - loops through a block of code a number of times.
- for/in - loops through the properties of an object.
- for/of - loops through the values of an iterable object.
- while - loops through a block of code while a specified condition is true.
Think of this as the instrument scan, while maneuvering the aircraft say through a medium turn, you need to ‘loop’ through all the other performance factors such as altitude and speed until a condition is met (the heading you need to roll out on)
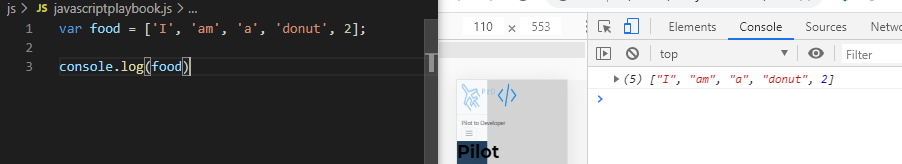
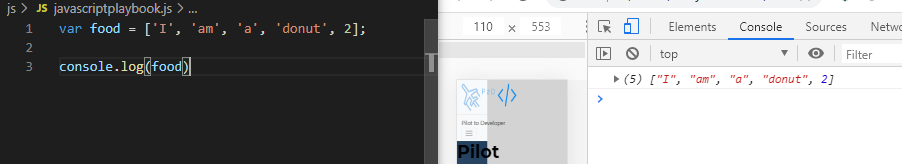
What are Arrays?

An array is a data structure that contains a group of elements, think of it as a list. Typically these elements are all of the same data type, such as an integer or string but can be mixed. Arrays are commonly used in computer programs to organize data so that a related set of values can be easily sorted or searched.
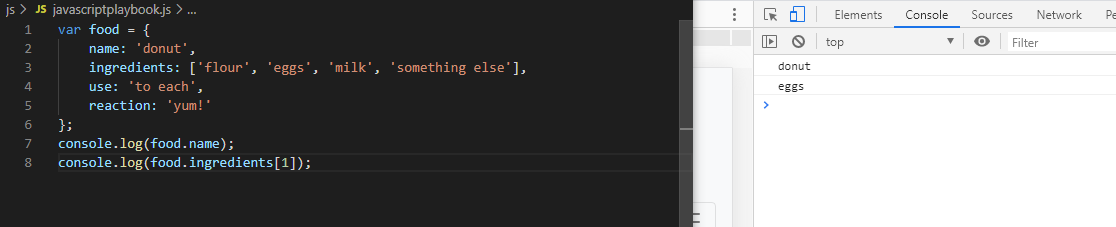
What are Objects?

An object is a collection of properties, and a property is an association between a name (or key) and a value in “key:value” pairs.
Accessing data in an Object vs an Array

To access an element in an object, you use dot or bracket notation. To access an element in an array, you use integer indexing.
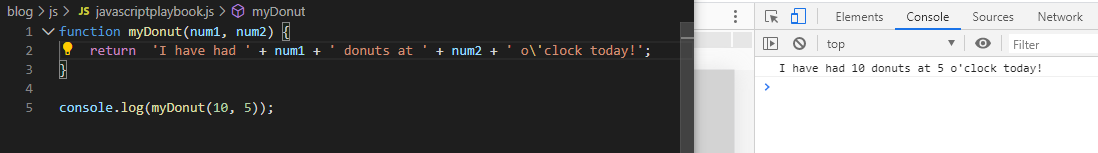
What are functions and why they are useful?

A function is a reusable block of code that allows you to input specific values. To specify the values you need to call or invoke the function by typing the name along with the desired values spaced by commas. Functions are useful because of reusability. Once a function is defined, it can be used over and over and over again. Another reason is abstraction. In order to use a particular function you need to know the following things:
- 1.The name of the function;
- 2. What the function does;
- 3. What arguments you must give to the function; and
- 4. What kind of result the function returns.
But you don’t need to know how the function works inside, in a similar way that when you drive your car, you don’t need to know how everything operates under the hood
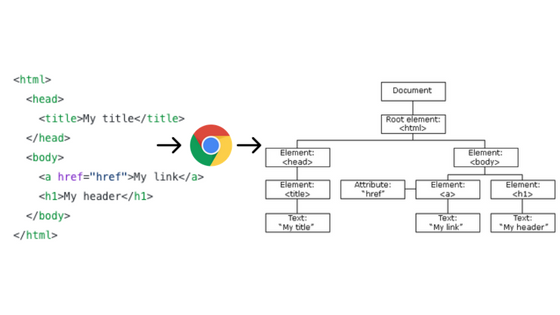
What is the DOM?

The DOM is the glue that holds everything together. It is an object representation of the HTML document. Think of it as the rivets, bolts, fittings etc which holds everything together in an aircraft. Everything that makes up the DOM are known as NODES. The WINDOW object deals with with browser - finding the URL, using the scrollbar etc. The DOCUMENT object deals with everything in your HTML document, any changes made to the DOM via JavaScript is reflected in what gets shown in the browser.
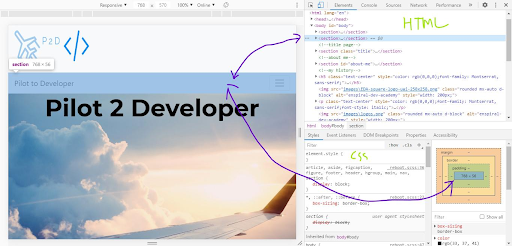
What are DevTools?

Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit and see changes in real time and diagnose problems quickly. This helps increase the speed at which you can build webpages.









 English
English
 Français
Français
 Deutsch
Deutsch
 Italiano
Italiano
 Español
Español



 Beitragen
Beitragen










 Du kannst deine Lieblingsautoren unterstützen
Du kannst deine Lieblingsautoren unterstützen





